Email isn't the web. Your HTML design might look great in one email program, but chances are when you look at the same work a different email program the results will not be the same.
Some email clients are moving away from full CSS support. As of early 2007, Gmail is the most restrictive as it will ignore all external and embedded style sheets. (It will support inline styles.) If it looks great in Gmail, chances are, it will look great in most other clients. Even with inline styles, there are some restrictions.
Things to do
-
Use tables for layout. You can also try <div> tags for positioning and layout, but research shows that tables are more consistently supported. But do very simple layouts, avoiding lots of nested tables.
-
Use inline styles liberally in tables. In fact, you'll find you can get the best mileage out of inline styles in <td> tags. That way you are setting up little style regions within each table.
-
Avoid background colors in table cells that contain other tables.
Things to avoid
-
Do not rely on external (<link rel="stylesheet">) or embedded style sheets (those contained within the <style> tag above the <body> tag). This is the most important thing to avoid.
-
Don't use javascript in an email. There's no better way to have your email marked as spam.
Images
-
Define background images using background= instead of the inline background-image call. Gmail, among others, will ignore any url() attribute in an inline style. Keep in mind, that if the background image is ignored, the default color will be white. That means white text on black backgrounds will disappear. Stick with text colors that are visible against a white background.
-
Don’t use images for important content like calls to action, headlines and links to your web site. Outlook, Gmail and others turn images off until allowed by the user.
-
Provide alt text for all images.
-
Declare BOTH height AND width parameters for images. Outlook Web Access especially needs this for your table layout to display properly.
About CSS Support in Outlook 2007:
http://www.campaignmonitor.com/blog/archives/2007/01/microsoft_takes_email_design_b.html
This is a support article about using CSS in Email presentation. GMail strips all CSS out and looks like the new Outlook 2007 does the same thing. All code has to be XHMTL compliant and inline styles can be used but in limited use and must be tested for issues with different email clients.
The preceding article is abstracted from: http://www.meetup.com/fwwebdesign/messages/boards/view/viewthread?thread=3020677
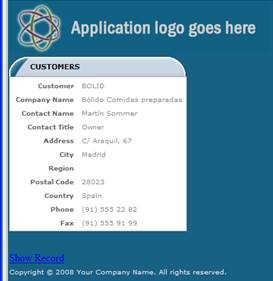
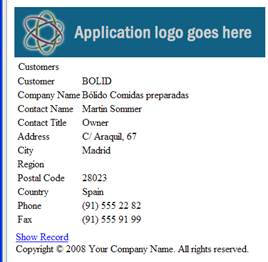
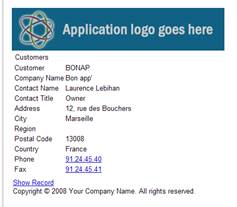
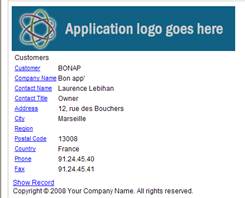
Example emails rendered in selected email clients
The following examples illustrate an emailable page rendered by different web-based email clients:
|
Email client |
Fully qualified URLs |
Embedded images |
|
Outlook 2003 |
|
|
|
Gmail |
|
|
|
Mail.com |
|
|
|
Yahoo mail |
|
|
Note: Gmail does not correctly display pages that have the Smooth Panel Update feature enabled and may appear like this:

You can disable the Smooth Panel Update feature on the page you wish to send. Use the Property Sheet to change the “Smooth panel update” property.