Step 2: Select a Web Page Style
|
|
|
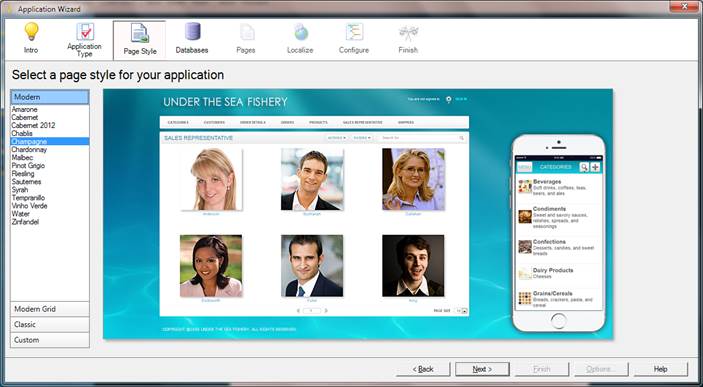
Select a page style for your web pages from a set of attractive options. |
Select the page style for your automatically created web pages. Iron Speed Designer provides a variety of attractive styles from which to choose. Or, you can add your own page styles to the gallery.
Modern vs. classic page styles
Iron Speed Designer offers three page style families: Modern, Modern Grid, and Classic. Modern pages have a more contemporary look that matches today’s websites. For example, modern web pages are more elegant with fewer data elements and visual cues. Although Modern and Classic applications differ significantly in appearance, they share the same application code model and functionality. The major visual differences are:
-
Modern web pages are designed to fit on a modern desktop computer screen without horizontal scrolling. Classic applications tend to scroll horizontally when a database table has many columns. Note that out-of-the-box Mobile pages, both Classic and Modern, never require horizontal scrolling.
-
Modern field labels are shown alongside their respective field values inside the repeater row, rather than in the Classic column header location. However, Modern field labels can be placed in the Classic column header position by changing the Common Page Options in the Application Generation Options dialog. Also, the number of Modern field values per row can be configured per Page Type in the Options as well. The Modern Grid family provides this grid layout by default.
-
Modern filters and sort controls are tucked away in a “Filters” popup window. Note that Modern workflow pages maintain the Classic look with filters shown all the time.
-
Modern buttons on table pages are tucked away in an “Actions” popup window. Use the Layout Editor to move the buttons outside the Actions window if desired.
-
For improved readability, many out-of-the-box Modern hyperlinks show an underline only when the mouse is over the link.
-
Modern pagination controls differ somewhat from Classic and appear at the bottom of the page. Since Modern applications also include classic pagination controls, you can easily switch pagination controls by swapping their file names.
Caveats:
-
The page style family is chosen during application creation. After creating an application, it is not possible to change the family between Modern and Classic, but the page style can be changed to another style in the same family, including between Modern and Modern Grid.
-
SharePoint applications require a Classic layout.
-
Modern and Classic families support the same page types, including Mobile and Gallery pages.
-
Modern and Classic Mobile pages have the same layout.
Switching page styles
You can return to the the Application Wizard at any time to select to a different page style for your application. After selecting the new page style, rebuild your application to see the new page style reflected in the application.
When you switch page styles, your application may display a combination of the old page style and the new page style. This occurs because the browser cache sometimes does not refresh the page correctly. To fix this problem, press Control-F5 in your browser to refresh the page completely. If this does not work, go to the Tools, Internet Options dialog in Internet Explorer and select Delete Files from the Temporary Internet Files section. Press OK twice and then restart your browser.
You may want to change your application’s master pages to reflect your newly selected page style. Iron Speed Designer does not replace existing master pages but you can delete the master pages you want to replace and rebuild your application.
Custom page styles
To create a new custom page style:
Step 1: Select the “Design Themes” folder in your Iron Speed Designer installation directory.
Ex: C:\Program Files\Iron Speed\Designer v<Current Version Number>\Design Themes
Ex: C:\Program Files (x86)\Iron Speed\Designer v<Current Version Number>\Design Themes
Step 2: Select the page style folder you want to use as a base for your new customized page style.
Ex: Zinfandel
Step 3: Copy and rename the selected folder to a name of your choosing.
Ex: Global Express Shipping
Step 4: Customize the BaseStyles.css style sheet classes as needed.
Step 5: Customize the images in the Images subfolder as needed.
User selectable, multi-colored page styles
Iron Speed Designer includes page styles that let application users select the color at application run-time via the Upper Tool Bar.

When you select a multi-colored page style, several different themes are added to your application’s \App_Themes folder. When an application is opened for the very first time, it uses the default color (‘theme’ attribute) configured in your application’s Web.config file:
<pages validateRequest="false" theme="Blue">
The first color scheme is set as the default when your application is created. If you want to change the default, modify the “theme” attribute to the desired theme name from the \App_Themes folder.
The color theme dropdown list is located in Header.ascx.cs (.vb) and has a Text property configured according to the folder name of the theme. At run-time, your application attempts to retrieve the localized name from resource file (RESX) using the key:
Txt:<Folder Name> (i.e. Txt:Red, Txt:Blue, etc.)
If the resource value is present, it is used in the dropdown list in the Upper Tool Bar.
To change the menu entry in the color theme dropdown list in the Upper Tool Bar, locate the application's language resoure (RESX) files and insert an entry for each color folder, e.g.:
<data name="Txt:{Folder_Name}" xml:space="preserve">
<value>Localized name</value>
</data>
where {Folder_Name} is the actual folder name (using _ instead of space) of the theme, such as Red, Fire_Engine, Electric_Blue, etc.