
Change page layout and other configuration options in the Layout Editor screen. The Live Preview screen shows your page with your actual data.
|
Go to: |
Layout Editor |
Use the Layout Editor to modify many aspects of your application, including page layout, fonts and colors, the controls on a page, and the style sheets that provide a common style to your application’s web pages.
|
|
|
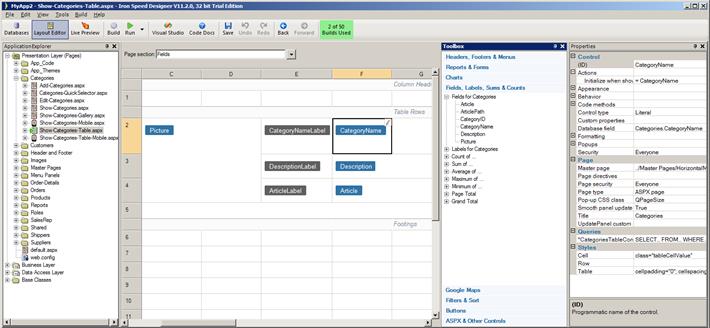
Change page layout and other configuration options in the Layout Editor screen. The Live Preview screen shows your page with your actual data. |
Don’t worry; you do not need to know HTML! Just drag and drop controls within the Layout Editor and you’ll get a great looking page. Iron Speed Designer creates all your pages’ HTML so you don’t have to.
Let’s take a quick tour of the Layout Editor…
|
|
Use the Application Explorer window to navigate your application, selecting specific web pages, database tables, and source code files to configure or edit. |
|
|
|
Use the Layout Editor screen to change page layout and to configure user interface controls. |
The Microsoft Excel-like Layout Editor’s row and column interface is very familiar to almost everyone. Use the Layout Editor to:
· Customize page layout within the selected page section.
· Drag databound controls, such as fields, labels and panels, from the Toolbox onto your page.
· Add rows and columns.
· Cut, copy and paste controls.
· Merge and split cells.
· Rename controls.
· Add and remove tabbed panel sections.
|
|
Use the right-click menu to perform merge, insert and remove operations. |
|
|
Use the Toolbox to drag pre-bound pre-bound controls, such as fields, labels and panels, onto your page. Simply drag them from the Toolbox onto your page – no need to worry about hooking them up. |
|
|
Use the Page Property Sheet to configure individual controls on a page as well as page properties and database queries. |
Use the Property Sheet to:
Configure control properties such as control type, formatting, and appearance
Configure queries used on the page
Configure table, row and cell styles
Configure business logic such as button actions, initialization and validation
Customize code methods

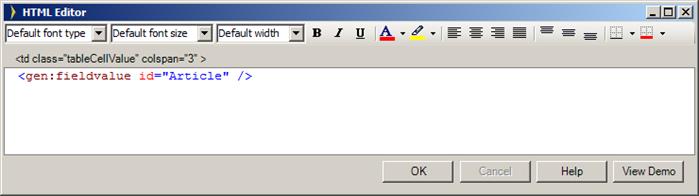
Click the Edit HTML button in the corner of a selected cell to open the HTML Editor to…
Make localized style changes, such as font and color properties
Add custom text, HTML, ASP.NET and other third-party control tags
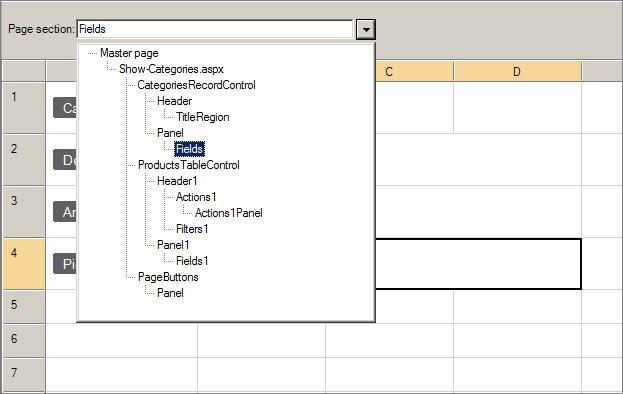
Use the page section dropdown list to quickly jump to the desired zoom level.

Each page in your application is organized into a hierarchy of panels and the Layout Editor displays the currently selected panel in that hierarchy. You can zoom out to look at an outer panel, or zoom in to look at an inner panel.
Use the Back and Forward buttons to go to the previous or next pages. These buttons are similar to the Internet Explorer or Windows Explorer back and forward buttons. They maintain a history of the zoom level you visited and allow you to return back or move forward in the history.
|
|
|
Configure database field properties on the Databases screen. Databases settings are applied to all web pages that use the particular table fields. These settings can be customized for individual controls via the Property Sheet. |
You can globally change how your application uses individual database fields by setting their properties on the Databases screen.
|
|
Use the wizards and configuration tools in the Tools menu to apply the finishing touches to your application by adding application security, configuring multi-level menus and such. |
The Live Preview shows the actual page with data from your database. Your application is automatically updated when you switch to Live Preview to view your application, so you can easily switch between Live Preview and Layout Editor as you customize.
|
|
|
Your application is dynamically updated and displayed in the Live Preview window. |
Introducing Iron Speed Designer
Creating Your First Application
Building and Running Your Application