
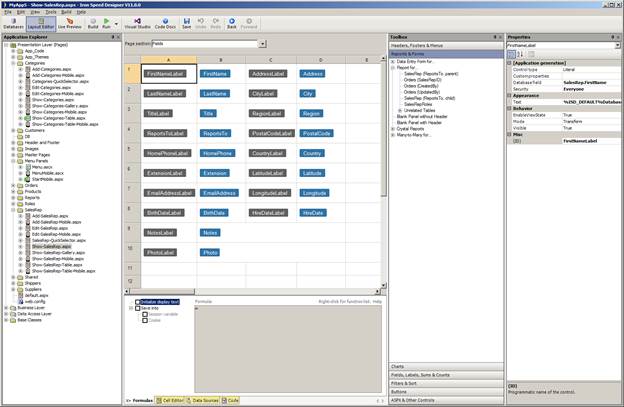
Change page layout and other configuration options in the Layout Editor screen. The Live Preview screen shows your page with your actual data.
|
Go to: |
Layout Editor |
You can modify many aspects of the web pages built with Iron Speed Designer, including page layout, the fields and controls used on a page, and the style sheets that provide a common style to your application’s web pages. You may wish to change your application’s look – the color scheme, fonts – or you may wish to change the layout of entire pages or the components created by Iron Speed Designer on those pages, tables, fields, etc. You can do all of this in Layout Editor.
|
|
|
Change page layout and other configuration options in the Layout Editor screen. The Live Preview screen shows your page with your actual data. |
At heart, the Layout Editor screen in Iron Speed Designer is a code generator; your page is automatically updated to reflect your changes when you switch to Live Preview.
Select a page to edit.
Customize page layout within the selected page section
Drag databound controls from the Toolbox into the Page Layout Spreadsheet
Change table and row styles (via the right-click menu)
See Using the Page Layout Spreadsheet and Toolbox to learn more.
Drag databound fields, reports, forms and other objects from the Toolbox onto the Page Layout Spreadsheet.
See Using the Page Layout Spreadsheet and Toolbox to learn more.
Make localized style changes, such as font and color properties
Add custom text, HTML, ASP.NET and other tags
See Customizing Page Contents with the Cell Editor to learn more.
Don’t remember your HTML <table>, <tr> and <td> tags? Don’t worry; you do not need to know HTML! Just drag and drop controls within the Page Layout Spreadsheet and you’ll get a great looking page. Iron Speed Designer creates all the HTML so you don’t have to.
Quickly switch to live preview the see the actual page. No need to run the application and open another browser. Switch back and forth between Live Preview and Layout Editor. Switch to another page in Application Explorer and see the actual page. No more having to enter or remember long URL’s.

Customize cells with any cell attribute (e.g., style or width) of your choosing. Select the cell, open the Tag Attributes dialog (right-click, Styles, Cell…) and enter any table cell (<td>) attributes such as Class and Style. The attributes are used when creating your ASPX web page.
See Configuring Cell, Row and Table Styles for details.
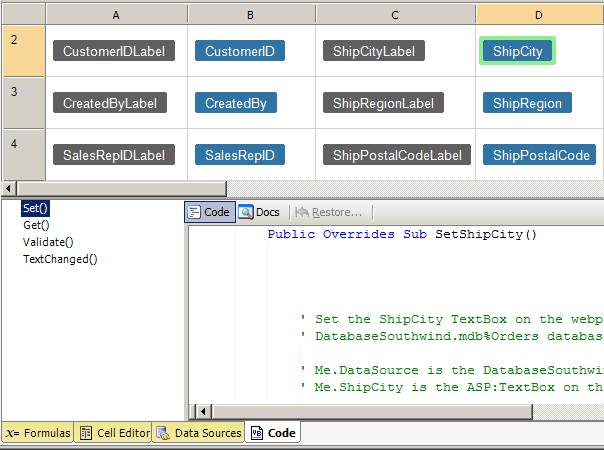
Select a control in the Page Layout Spreadsheet and immediately see the relevant code tabs below. No hunting around for which function to change! All relevant methods are shown. Click the Docs button to see code documentation.

You can quickly and easily make application-wide changes to color, font, and other style information. In Iron Speed Designer’s Application Explorer, select your application’s style sheet (typically Styles.css). Modify any of the font, color, and other properties you wish.

See Customizing Style Sheets and Page Styles for details.
Use page styles to change the functionality, look and feel for newly created applications. Page styles provide the underlying look-and-feel for components created by Iron Speed Designer, including the colors, fonts, positioning, and other stylistic elements. Each page style is composed of a set of XSL template files that provide the HTML for individual data-bound components, as well as certain elements of your application's web pages. Note, however, that changing page styles is a very advanced capability and you should only attempt this if you’re a very experience and confident Iron Speed Designer user.
See Customizing Style Sheets and Page Styles for details.
This option offers significant potential to make the page your own, allowing you to reposition the HTML / ASPX. You can add additional HTML, remove tags, and reposition tags. You can add any layout and style modification directly to the ASPX pages and ASCX controls in situations where it is acceptable that the page be overwritten each time the application is built. Cosmetic and behavioral changes can be made in any web page editor, such as Microsoft Visual Studio .NET, one page at a time.
Note: Changes made directly to the actual ASPX or ASCX pages will be lost when Iron Speed Designer updates these pages. For example, you will lose your page customizations if you subsequently modify the page in Layout Editor or otherwise update the customized portion of the page. You may want to save your changes in a separate folder so you can reapply them to your application.
Navigating Your Application in Layout Editor
Using the Page Layout Spreadsheet and Toolbox
Customizing Page Contents with the Cell Editor
Configuring Cell, Row and Table Styles
Placing ASP.NET Directives in Application Pages
Using Frames in Application Pages