
Use the Page Layout Spreadsheet to lay out your pages. The Microsoft Excel-like Page Layout Spreadsheet’s row and column interface is very familiar to almost everyone.
Drag individual fields, labels, reports, forms and controls from the Toolbox onto the Page Layout Spreadsheet. Then rearrange them to achieve your desired configuration. You can even combine multiple controls into a single cell.
Add rows and columns. Easily add multiple rows and columns and customize your look-and-feel as you like.
Merge and split cells. You can merge cells horizontally or vertically.
Finally, switch to the Live Preview mode to see how your page looks.
Controls are pre-bound to available fields (e.g., First Name). Simply drag them from the Toolbox onto your page – no need to worry about hooking them up. Drag complete report and form panels – parent or child, record or table – onto your page. Then switch to Live Preview to see them in action.

And, you can change their properties via the Property Sheet after adding them to your page.
Drag and drop panels into different cells or move the panel outside the current panel by cutting and pasting
Quckly move an entire group of cells and controls to another location on the same page or to another page.
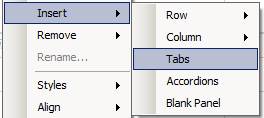
Select a cell, right-click, and select Insert, Tabs. You can put panels, fields, or other controls within the tab panel.

To remove tabs, select a cell, right-click and select Remove, Tabs.
Select a control, right-click, and select “Rename…” to rename a control. You can also rename a control by changing its “ID” property in the Property Sheet.
Pages created by Version 6.2.0 or earlier are displayed as ‘Proforma’ pages and are so indicated in the Page Layout Spreadsheet’s title bar. This indicates these pages are from older version; therefore, they will be built by the older code generation engine and cannot by modified in Iron Speed Designer unless Iron Speed Designer recreates the page. Proforma pages are automatically recreated if you modify them in the Page Layout Spreadsheet. Iron Speed Designer will recreate the page layout and attempt to retain the settings of each control on the page, though this is not guaranteed in all cases. In some cases, you may need to re-apply page customizations made in earlier versions.
Example: Using Tab Groups to Organize Fields
Example: Placing Master and Detail Panels within the Same Tab Group
Navigating Your Application in Layout Editor
Using the Page Layout Spreadsheet and Toolbox
Customizing Page Contents with the Cell Editor
Configuring Cell, Row and Table Styles
Placing ASP.NET Directives in Application Pages
Using Frames in Application Pages