
Each page in your application is organized into a hierarchy of table/tr/td tags. When you look at the spreadsheet grid, you are looking at one of the HTML table's on your page. You can zoom out to look at the outer table, or zoom in to look at an inner table. Each zoom level is another <table> tag in the HTML page, each row is a <tr> tag and each cell is a <td> tag.
In Design Mode, there are several ways to navigate your application.
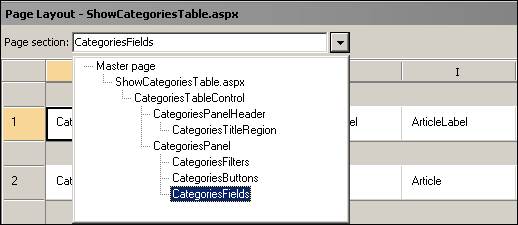
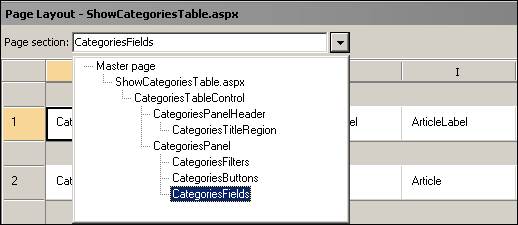
Use the hierarchical control list to the right of the breadcrumb bar to quickly jump to the desired zoom level.

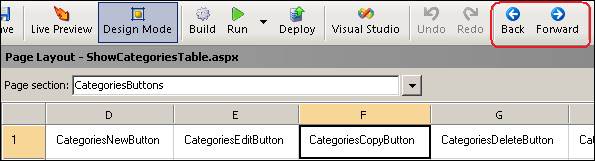
The Back and Forward buttons zoom in (plus) and zoom out (minus) to various levels. The Back button remembers the previous location you came from. If there was no previous location, the button navigates to the most logical section.

These buttons are similar to the Internet Explorer or Windows Explorer back and forward buttons. They maintain a history of the zoom level you visited and allow you to return back or move forward in the history.
Navigating Your Application in Design Mode
Using the Page Layout Spreadsheet and Toolbox
Customizing Page Contents with the Cell Editor
Configuring Cell, Row and Table Styles
Placing ASP.NET Directives in Application Pages
Using Frames in Application Pages