
Although the Quick Selector table control looks similar to generic table controls, not all layout or code customizations for generic table controls are appropriate for Quick Selector table control. Quick Selector table controls executes query with SELECT DISTINCT clause to get a list of unique row items to display. By default these items will be assigned to the text property of QuickSelectorItem using Formula SelectorTableControl.GetQuickSelectorDisplayText.
Note, that if items to be selected are not primary keys of the table, no primary key will be included by default in the Quick Selector’s records. For example, if you have a list of Countries to select from, which is populated from the Customers table, no primary key will be included in the Quick Selector item. Such design ensures that you will get only unique countries in the list, while in the underlying table there might be thousands of records with the same country.
Although this design provides a correct result set it has its limitations. Certain controls such as images, row edit, delete and show buttons, any controls with pop-up such as large text fields or child panels require the Primary key to be functional. If you drop any of these controls into Quick Selector’s row and your Quick Selector does not include the Primary key by default, you may also drag and drop Primary Key field from the Toolbox. You may set the visible property for this field to False on the Property Sheet to hide it, but Quick Selector’s results set will change to include every row of the underlying table.
It is possible to use a formula in the Quick Selector page in a similar way that it is used everywhere else with one important limitation: any database field included in the formula should be included in the Quick Selector as well. So for example if QuickSelector has only EmployeeID in the query and you want a formula to use First and Last names, you need to configure the data source.
Step 1: In the Property Sheet, open the TableControlQuery.
Step 2: In the Query Wizard, go to the “SELECT” step.
Step 3: Select “Manually select fields”.
Step 4: Include EmployeeID, FirstName, and LastName.
You can also populate Quick Selector pages using other database tables or views. For example, suppose you have a Quick Selector button that shows rows from Products table. To make the Quick Selector display rows form from Current Product List view, you need to do the following:
Step 1: Select the Quick Selector button in the Layout Editor and specify the “Pop-up file path” property to be:
../Current-Product-List/ Current-Product-List-QuickSelector.aspx
Step 2: Set the Index field property to be “Current Product List.ProductId”.
Step 3: Specify the “Display text” property to be
=Current_Product_List.ProductName
The “Display text” formula sets the display text on each row on the Quick Selector page and the Quick Selector button text.
Once you make changes on a Quick Selector page, all Quick Selector buttons redirect to this Quick Selector page will show you the new effect. If you only want certain Quick Selector buttons to show the new effect, you can duplicate the Quick Selector Page, change the copy according to your needs, and set the Quick Selector button’s “Pop-up path” property to be the new path.
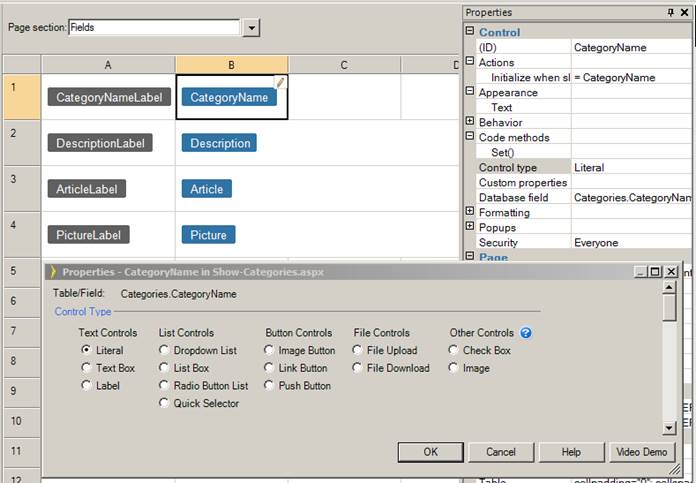
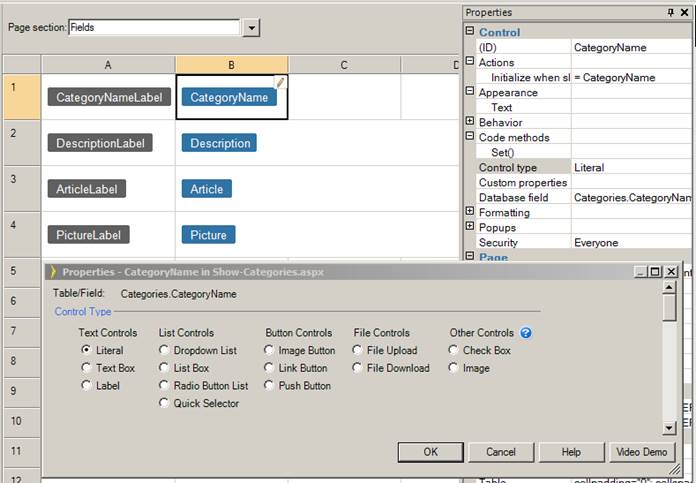
You can change any other control type to Quick Selector via the “Control type” property in the Property Sheet. Do not forget to also specify relative URL to the QuickSelector ASPX file in Pop-up file path as above.

To resize all quick selectors globally in the application, you need to define the following CSS classes in Style.css which will override the classes in BaseStyles.css.
|
CSS class name |
Description |
Default values |
Example of new values |
|
.QSSize |
Size of pop-up. |
height: 278px; |
height: 478px; |
|
.QSttc div |
Width of the quick selector cell content before truncation. |
width:290px; |
width:580px; |
|
.QSfooter |
Top position of the footer. |
top:240px; |
top:440px; |
|
.QSContainer .QSscrollRegion |
Height of the scroll region. |
height:200px; |
height:400px; |
Notice that when you write the CSS classes, make sure to include the other CSS attributes as well. For example, if BaseStyle.css contains these attributes:
.QSContainer .QSscrollRegion
height: 200px;
left: 0px;
overflow: auto;
position: absolute;
top: 40px;
width: 100%;
z-index: 2;
}
To set the new width and height 400px, write the following in Style.css:
.QSContainer .QSscrollRegion
height: 400px;
left: 0px;
overflow: auto;
position: absolute;
top: 40px;
width: 100%;
z-index: 2;
}
To resize individual quick selector page, define the CSS classes in Style.css as above. However, instead of override the existing CSS classes in BaseStyle.css, you give the CSS classes new names such as .QSSize1, .QSttc1 div, .QSfooter1, .QSscrollRegion1. In addition, you need to modify the Quick Selector page to use the new classes.
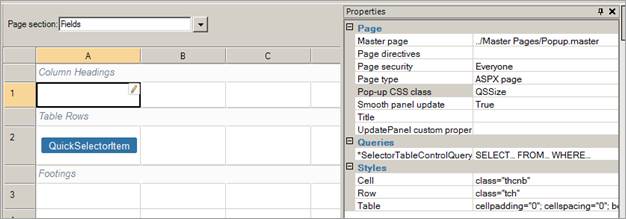
Step 1: In the Property Sheet, set the “Pop-up CSS class” property to be the new class such as “QSSize1”:

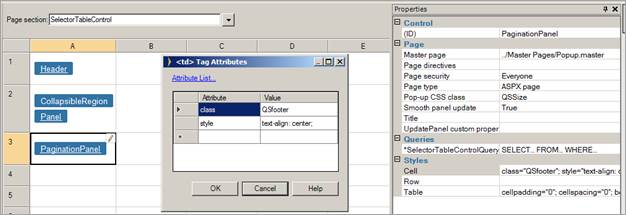
Step 2: Go inside SelectorTableControl, select the cell with PaginationPanel and set the cell attribute to be class=QSfooter1:

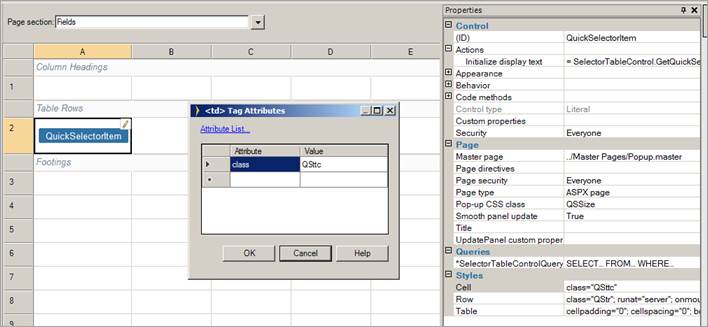
Step 3: Now go inside SelectorPanel, inside SelectorFields, select cell with QuickSelectorItem. Select cell attribute and change QSttc to QSttc1:

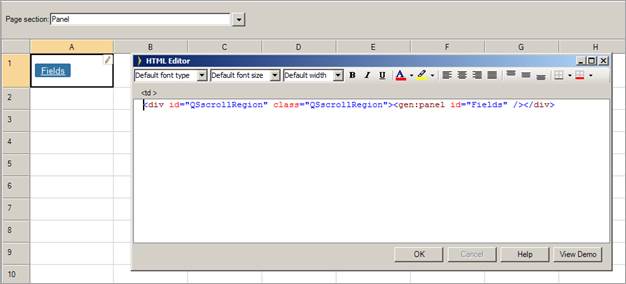
Step 4: Finally go to the Panel level and change the class attribute to your new value QSScrollRegion1:

Note: When the text direction is set to Right-to-left and HTML Editor is used on a page, display position of the QuickSelector is not correct. In order to resolve this issue, please use different editor from the available options, such as CKEditor.