
In some cases, Iron Speed Designer creates HTML controls needed to collect data from the application user. For example, Iron Speed Designer creates all of the input fields, such as text boxes and dropdowns. There is a set of standard styles that Iron Speed Designer uses for input fields. You can specify the look and feel of these styles in the page style’s CSS file.
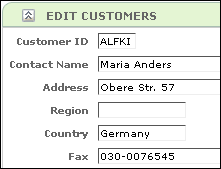
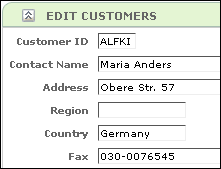
For example, let’s say you want to call attention to certain input text boxes by applying a highlight color to them. The style that governs such textboxes is “fi” (short for “field input”):
/* existing definition in BaseStyles.css */
.fi { /* input textbox */
font-family: Verdana, Geneva, ms sans serif;
font-size: 10px;
background-color: #ffffff;
border-top: 1px #555555 solid;
border-left: 1px #555555 solid;
border-right: 1px #eeeeee solid;
border-bottom: 1px #eeeeee solid;
}
This renders as:

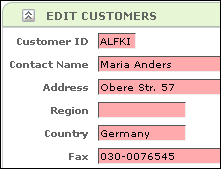
Let’s use a light red color as highlight by overriding the “background-color” attribute of “fi”.
/* new definition in Styles.css */
.fi { /* input textbox */
background-color: #ffaaaa; /* override default attribute */
}
The figure shows the effect of the newly added “fi” definition in Styles.css, with the original “background-color” attribute overridden.

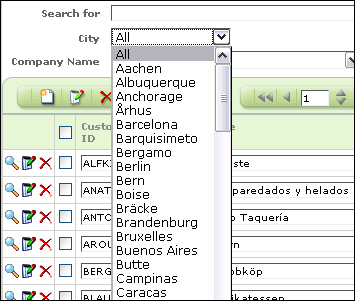
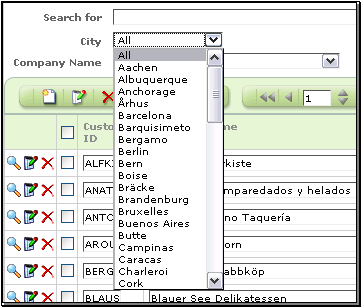
In the drop-down list, let’s say you feel that the font size of the items is too small. Well, you can override the default settings of “fili” (short for “filter input”):
/* existing definition in BaseStyles.css */
.fili { /* filter drop-down list */
font-family: Verdana, Geneva, ms sans serif;
font-size: 10px;
border-bottom: 1px #eeeeee solid;
border-left: 1px #555555 solid;
border-right: 1px #eeeeee solid;
border-top: 1px #555555 solid;
margin: 2px;
margin-top: 0px;
}
This renders as:

Let’s bump up the font size by a couple of pixels:
/* new definition in Styles.css */
.fili { /* filter drop-down list */
font-size: 12px; /* override default attribute */
}
The figure shows the effect of the newly added “fili” definition in Styles.css, with the original “font-size” attribute overridden.