
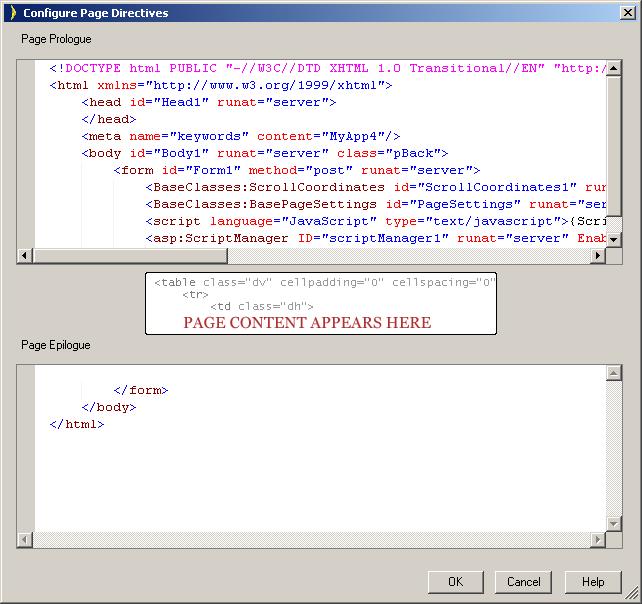
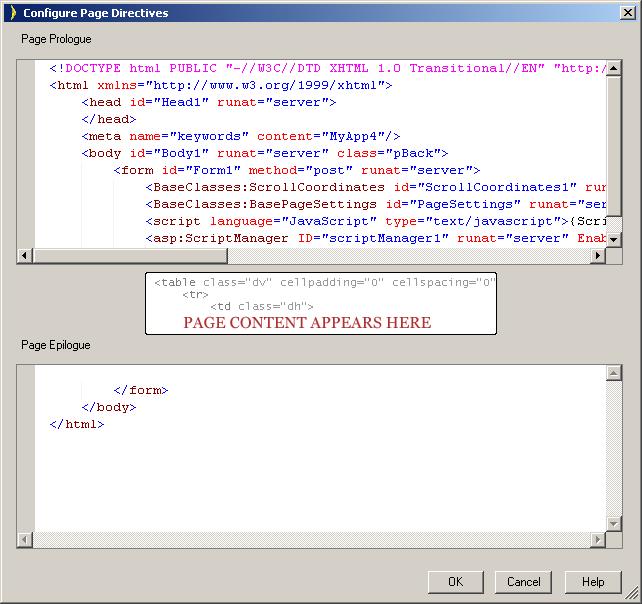
You can place ASP.NET directives in pages via the Page Directives dialog (Property Sheet, Page section, Page directives), either globally for all your application’s pages by placing them in your application’s master pages or in an individual page.

@Register directives can occur anywhere in your page as long as they are placed before the first use of a tag prefix:
For a master page, place the tags before the <HTML> tag in the file, i.e., before the first use of a tag prefix. This allows you to freely mix ASP.NET controls in pages by following this simple rule.
For individual pages, place the tags before the <asp:Content> tag.
For example, you may have an existing web page header and footer, which were developed using Visual Studio .NET as web user controls. By way of example, insert the following into the Page Prologue (Right-click, Page Directives…):
<%@ Register TagPrefix="MyControl" TagName="Header" Src="/MyApp/Shared/Header.ascx" %>
<%@ Register TagPrefix="MyControl TagName="Footer" Src="/MyApp/Shared/Footer.ascx" %>
Where the header to be inserted is:
<MyControl:Header
id="Header"
runat="server">
</MyControl:Header>
and the footer to be inserted is:
<MyControl:Footer
id="Footer"
runat="server">
</MyControl:Footer>
The TagName for all ASCX Register directives is based on the Name of the ASCX component/class (e.g. Button), and not the name attribute of the GEN:Use tag (e.g. OKButton). The name attribute of a GEN:Use tag is used to derive the ID attribute of the ASP.NET server control tag that will replace the GEN:Use tag, but not the directive and not the TagPrefix or TagName of the server control tag.
Several caveats apply:
Every Register directive within an ASPX/ASCX page has a TagName that is unique from all other Register directives within that ASPX/ASCX page.
Every Register directive within an ASPX/ASCX page has a Src that is unique from all other Register directives within that ASPX/ASCX page, although it is not mandatory.
Exactly zero or one Register directives per distinct ASCX page are created within any given ASPX/ASCX page.
The Register directive for an ASCX page precedes all uses of that TagName in the same ASPX/ASCX page.
You don’t have to register any controls created by Iron Speed Designer in pages also created by Iron Speed Designer; Iron Speed Designer does this for you automatically. However, you may wish to use custom controls created by Iron Speed Designer on pages that were not created by Iron Speed Designer, such as hand-created pages on your website or another application not created by Iron Speed Designer.
To use controls created by Iron Speed Designer in other web pages, you must register them properly on those ASPX web pages. Here is an example of a control registration directive:
<%@ Register Tagprefix="MyApp4" TagName="Button" Src="../Shared/Button.ascx" %>
This is how the control should be used within the ASPX page.
<MyApp4:Button runat="server" id="OrdersSearchButton" Button-CausesValidation="False" Button-CommandName="Search" Button-Consumers="OrdersSearchArea" Button-Text="Go">
Example: Automatically Refresh Page on Periodic Basis
Example: Adding Application-Wide HTML Tags via Master Pages
Navigating Your Application in
Using the Layout Editor and Toolbox
Customizing Page Contents with the HTML Editor
Configuring Cell, Row and Table Styles