
You can add an Expand / Collapse Row button via the Toolbox and configure it using the Tag Attributes dialog. This button expands and collapses a multi-line ‘repeater’ row in a table control, allowing the application user to expose and hide additional detail.

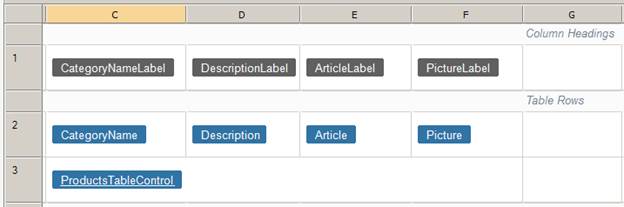
Step 1: Add a new (second) row to the 'Table row' area and add something of interest to the new row, such as a table control.

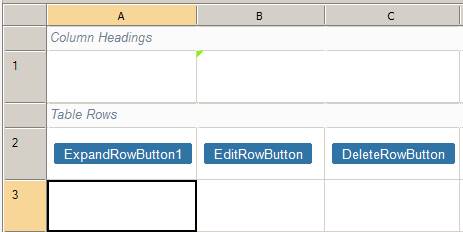
Step 2: Drag an expand / collapse button from the toolbox onto the first row in the 'Table row' area.

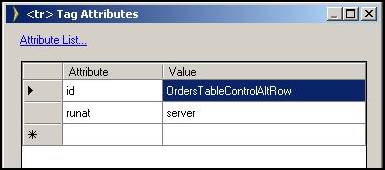
Step 3: Open the Tag Attributes dialog (Property Sheet, Styles, Row…) to configure the newly added (second) row.
Step 4: Add the 'id' and 'runat' attributes to the row as described in the configuration page.

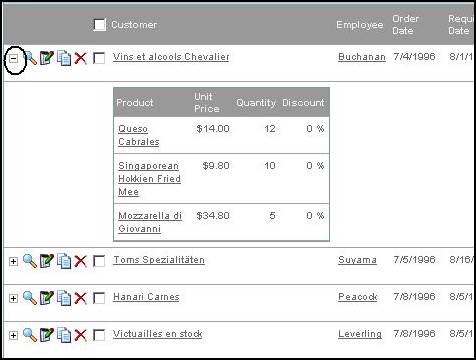
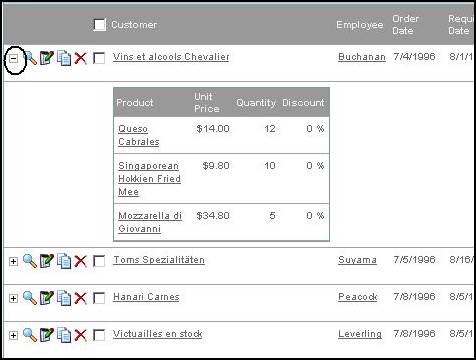
Step 5: Build and run your application.
The expand / collapse button now works!
Configuring Cell, Row and Table Styles