
You can modify the look-and-feel of the panel’s pagination bar (at footer) via the “panelPaginationC” class:
/* existing definition in BaseStyles.css */
.panelPaginationC { /* panel container pagination center */
background-color: rgba(0,0,0,0.3);
height: 30px;
text-align: center;
width: 100%;
}
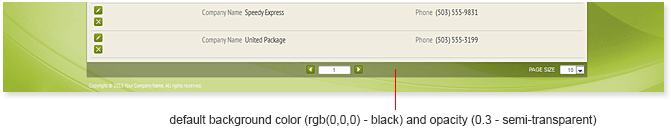
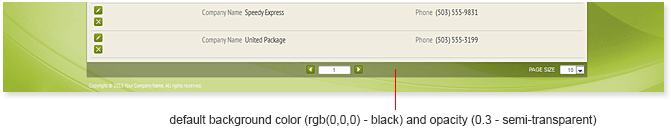
The default pagination bar is black (rgb(0,0,0)) and semi-transparent (0.3). (Note that, in the Vinho Verde theme, the reason it appears green is because the transparency allows the green background image of the page to peek through the pagination bar.)

Let’s set the background color, instead to gray (rbg(102,102,102)), and opaque (1.0):
/* new definition in Styles.css */
.panelPaginationC { /* panel container pagination center */
background-color: rgba(102,102,102,1.0); /* overrides default attribute */
…
}
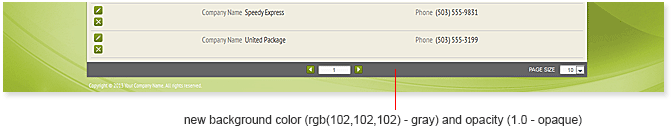
The resultant panel pagination bar now looks like this:

(Note that because the pagination bar is no longer transparent, the green background image of the page does not show through, and thus the bar appears a solid gray.)
Customizing Style Sheets and Page Styles
Compendium of CSS Classes Used in Applications (Modern Themes)