
The following CSS classes are used by all Modern page styles.
Horizontal Multi-Level Menu Styles
Vertical Multi-Level Menu Styles
Actions/Filters/Options Popup Styles
.pageBackground, .pBack { /* body */ }
.pWrapper { /* page content container */ }
.marginTL { /* page centering top left margin */ }
.marginTR { /* page centering top right margin */ }
.marginmL { /* page centering left margin (horizontal menu row) */ }
.marginmR { /* page centering right margin (horizontal menu row) */ }
.marginL { /* page centering left margin */ }
.marginR { /* page centering right margin */ }
.marginBL { /* page centering bottom left margin */ }
.marginBR { /* page centering bottom right margin */ }
.pcT { /* page container top center edge (header container) */ }
.logoBG { /* inner header container */ }
.pcmL { /* page container left middle edge (horizontal menu row) */ }
.pcmC { /* page container center (horizontal menu container) */ }
.pcL { /* page container left middle edge (vertical menu container) */ }
.pcC { /* page container center (contents of page container) */ }
.pcBL { /* page container bottom left edge */ }
.pcB { /* page container bottom center edge (footer container) */ }
.pHeaderT { /* page header skip navigation link container */ }
.pHeaderL { /* page header left edge */ }
.pHeaderC { /* page header logo container */ }
.pHeaderR { /* page header security panel container */ }
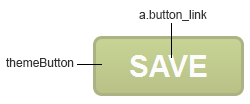
.themeButton { /* theme button wrapper */ }
a.button_link { /* link text of free-standing button */ }
a.button_link:hover { /* link text of free-standing button hover state */ }
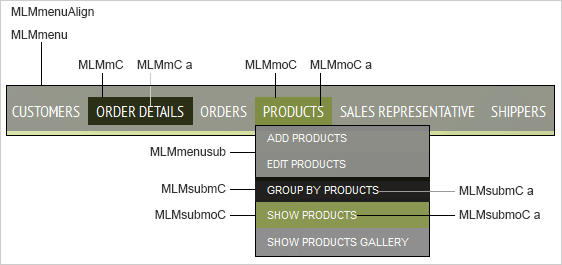
.MLMmenuAlign { /* horizontal menu container alignment */ }
.MLMmenu { /* horizontal menu container */ }
.MLMmC { /* horizontal menu item container */ }
.MLMmC a { /* horizontal menu item link text */ }
.MLMmoC { /* horizontal menu item hover state */ }
.MLMmoC a, .MLMmoC a:hover { /* horizontal menu item hover state link text */ }
.MLMmenusub { /* horizontal submenu container (menu leaves) */ }
.MLMsubmC { /* horizontal submenu item container */ }
.MLMsubmC a { /* horizontal submenu item link text */ }
.MLMsubmoC { /* horizontal submenu item hover state */ }
.MLMsubmoC a { /* horizontal submenu item hover state link text */ }

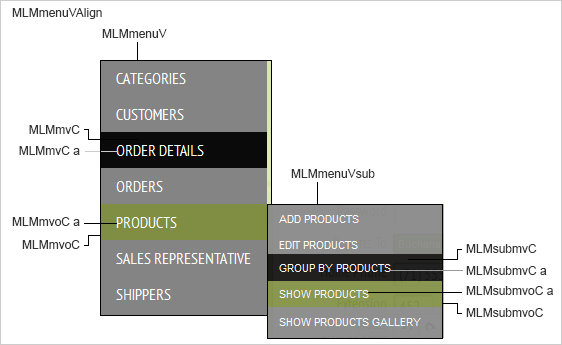
.MLMmenuVAlign { /* vertical menu container alignment */ }
.MLMmenuV { /* vertical menu container */ }
.MLMmvC { /* vertical menu item container */ }
.MLMmvC a { /* vertical menu item link text */ }
.MLMmvoC { /* vertical menu item hover state */ }
.MLMmvoC a, .MLMmoC a:hover { /* vertical menu item hover state link text */ }
div.MLMmenuVsub { /* vertical submenu container (menu leaves) */ }
.MLMsubmvC { /* vertical submenu item container */ }
.MLMsubmvC a { /* vertical submenu item link text */ }
.MLMsubmvoC { /* vertical submenu item hover state */ }
.MLMsubmvoC a { /* vertical submenu item hover state link text */ }

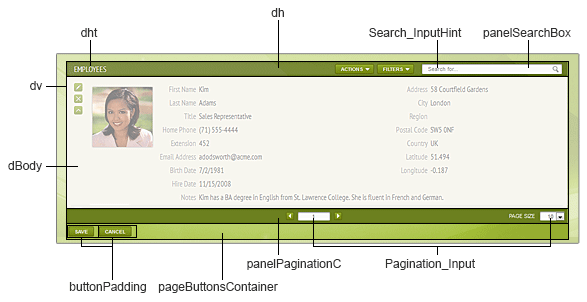
.dv, { /* panel container (includes panel header) */ }
.dBody { /* panel content container (excludes panel header) */ }
.dialog_header, .dh { /* panel header container */ }
.dialog_header_text, .dht { /* panel header title text */ }
.panelSearchBox { /* panel search box */ }
.Search_Input { /* search textbox text */
.Search_InputHint { /* "search for..." text inside search textbox */
.panelPaginationL { /* panel container pagination left edge */ }
.panelPaginationC { /* panel container pagination center */ }
.panelPaginationR { /* panel container pagination right edge */ }
.Pagination_Input { /* pagination row input textbox/drop-down list container */ }
.pageButtonsContainer { /* page buttons container */ }
.buttonPadding { /* page buttons padding */ }

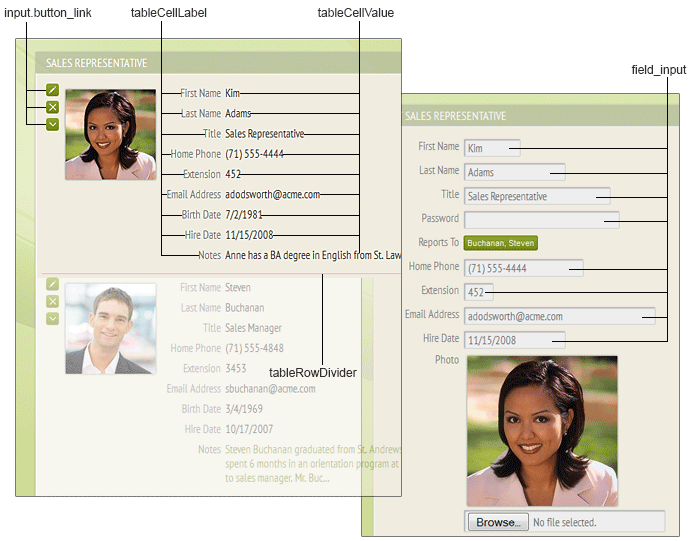
.tableCellLabel {/* table cell field label text */ }
.tableCellValue { /* table cell field value text */ }
.tableRowDivider { /* table row divider between consecutive records */ }
.input.button_link { /* table row button */ }
.field_input { /* input textbox */ }

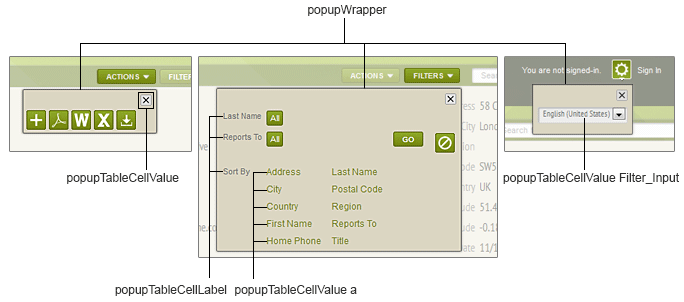
.popupWrapper { /* popup container */ }
.popupTableCellLabel { /* popup table cell field label text */ }
.popupTableCellValue { /* popup table cell field value text */ }

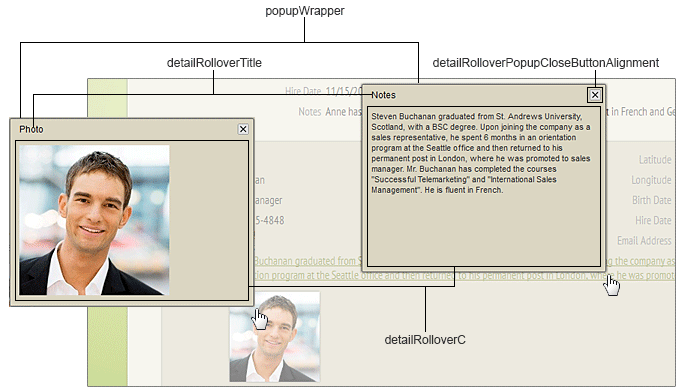
.popupWrapper { /* popup container */ }
.detailRolloverTitle { /* detail rollover popup title */ }
.detailRolloverC { /* detail rollover popup center */ }
.detailRolloverPopupCloseButtonAlignment { /* detail rollover popup close button container */ }

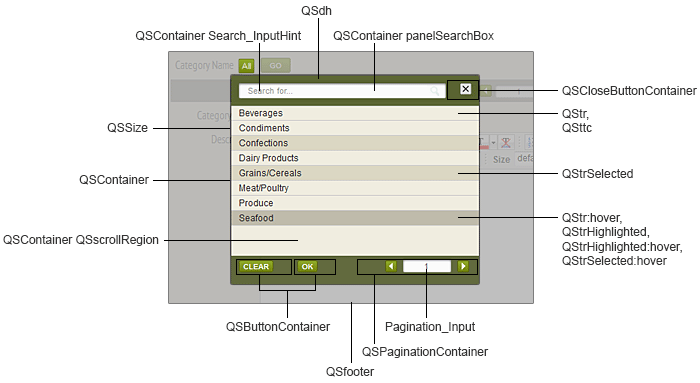
.QSContainer { /* quick selector container */ }
.QSContainer .panelSearchBox { /* quick selector search box */ }
.QSContainer .Search_InputHint { /* quick selector search box hint */ }
.QSSize { /* iframe within which quick selector is displayed */ }
.QSdh { /* quick selector title bar */ }
.QSContainer .QSscrollRegion { /* quick selector scrolled region */ }
.QSfooter { /* quick selector footer bar */ }
.QSButtonContainer { /* quick selector clear/add button container */ }
.QSCloseButtonContainer { /* quick selector close button container */ }
.QSPaginationContainer { /* quick selector pagination container */ }
.QStr { /* quick selector row */ }
.QStr:hover, .QStrHighlighted, .QStrHighlighted:hover, .QStrSelected:hover { /* quick selector hover/highlighted state */ }
.QStrSelected { /* quick selector selected state */ }
.QSttc { /* quick selector cell */ }

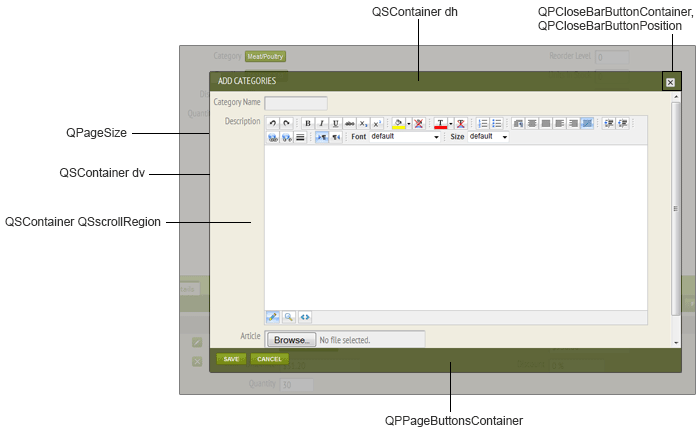
.QSContainer .dv { /* quick page panel */ }
.QSContainer .dh { /* quick page panel header */ }
.QSContainer .scrollRegion { /* quick page scrolled region */ }
.QPageSize { /* dimensions of quick page */ }
.QPPageButtonsContainer { /* quick page page buttons (save, cancel) container */ }
.QPCloseBarButtonContainer { /* quick page close button container */ }
.QPCloseBarButtonPosition { /* quick page close button position */ }
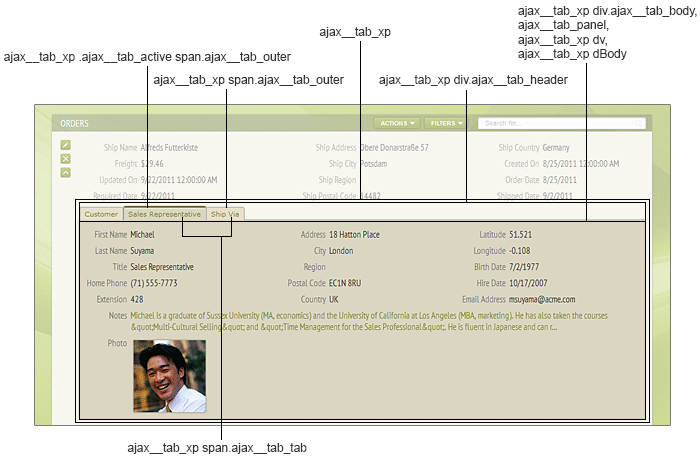
.ajax__tab_xp { /* tab container alignment */

.ajax__tab_xp { /* tab container alignment */ }
.ajax__tab_xp div.ajax__tab_body { /* tab container */ }
.ajax__tab_panel { /* tab container background */ }
.ajax__tab_xp div.ajax__tab_header { /* tab container top edge */ }
.ajax__tab_xp .ajax__tab_active span.ajax__tab_outer { /* tab container active tab */ }
.ajax__tab_xp .ajax__tab_hover span.ajax__tab_outer { /* tab container hovered-over tab */ }
.ajax__tab_xp span.ajax__tab_outer { /* tab container non-active tab */ }
.ajax__tab_xp span.ajax__tab_tab { /* tab container tab text */ }
.ajax__tab_xp .dv { /* panel container within tab container */ }
.ajax__tab_xp .dBody { /* panel content container (excludes panel header) within tab container */ }

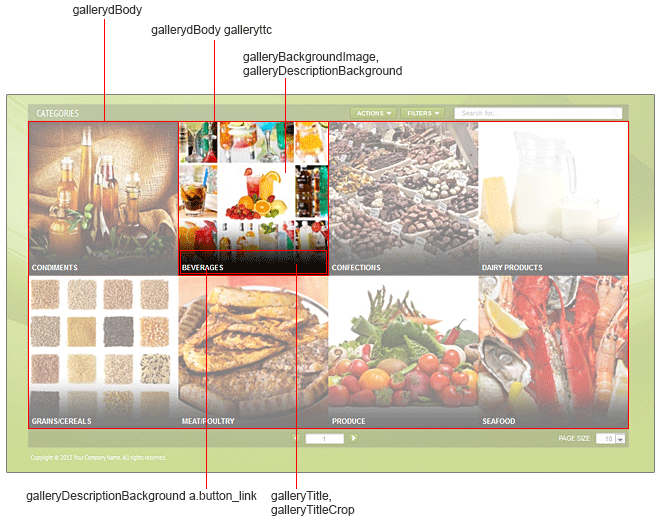
.gallerydBody { /* gallery content container */ }
.gallerydBody .galleryttc { /* gallery cell */ }
.galleryBackgroundImage { /* gallery item background image */ }
.galleryDescriptionBackground { /* gallery item description background */ }
.galleryDescriptionBackground a.button_link { /* gallery item description link */ }
.galleryTitle { /* gallery item descripton title */ }
.galleryTitleCrop { /* gallery item description title truncation */ }