
On the show table page, each record is shown in a different row. In the gallery page it is different, where each record is repeated in both directions i.e. horizontal and vertical.
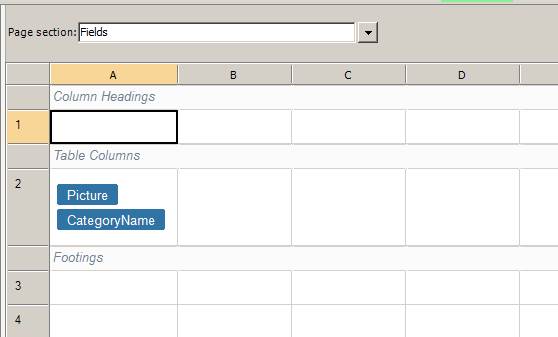
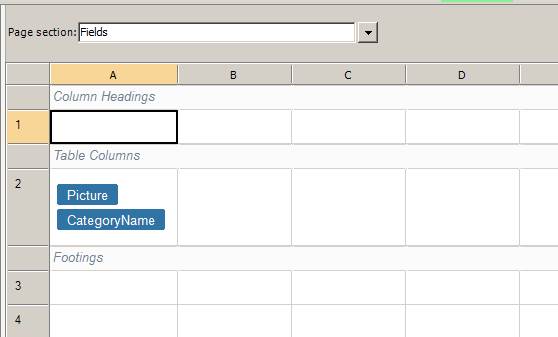
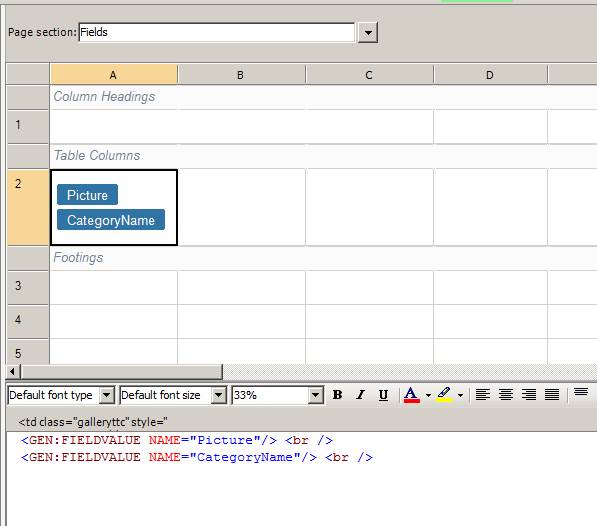
Example: Table columns section consist of fields in a cell which will be repeated

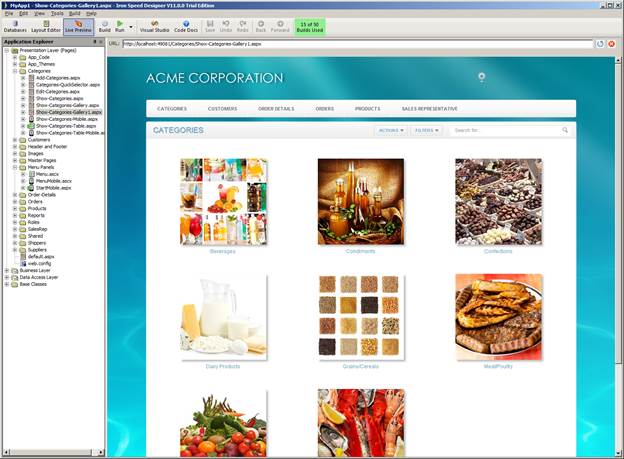
In live preview, it is shown that the record cell is repeated in both directions.

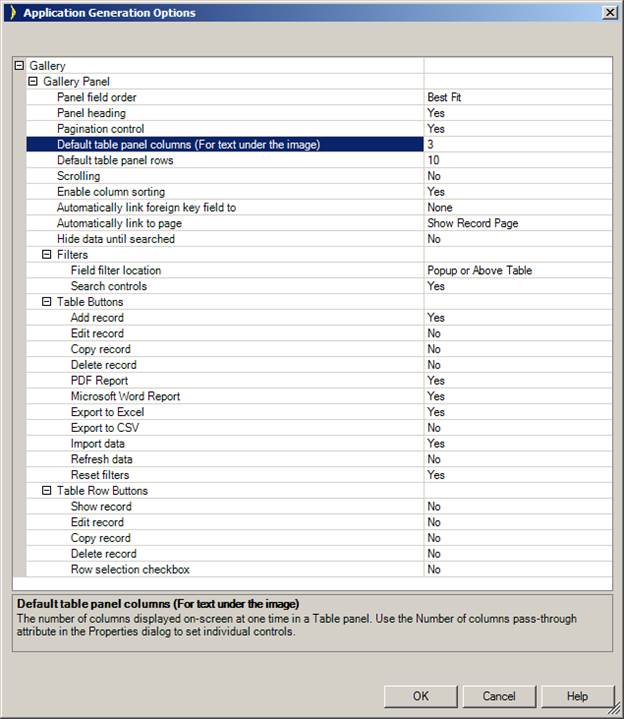
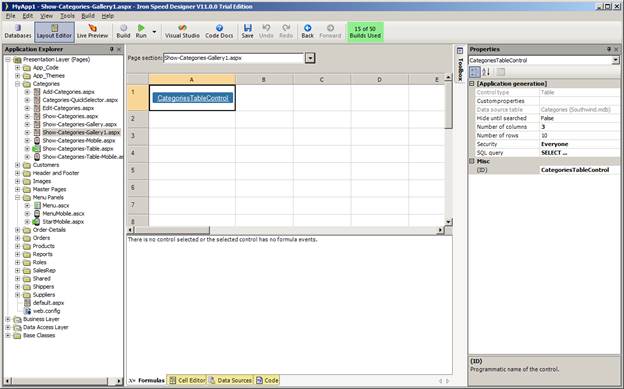
The gallery page includes a new property, Number of columns, which is present in Application Generation Options and at the page level. Number of columns specifies how many columns a record cell can be repeated. Additionally the page size option is renamed to Number of rows for the gallery page.


Number of rows specified how many rows will be shown on the page. For instance, if one specifies 10 as page size and 3 as number of columns, then total records shown on the page will be 30 (10 * 3) because there will be 3 records in one row (repeating in the horizontal direction) and there will be total of 10 rows (repeating in the vertical direction). To show only 1 record per row, then just change Number of columns to 1.
Note: Only the repeater section is repeated, the header section and total sections aren’t. They still behave the same as other pages. Additionally, insertion of new rows inside the repeater is disabled, because it would result in multiple rows to be repeated. One can still add rows in the header or total sections of the page.
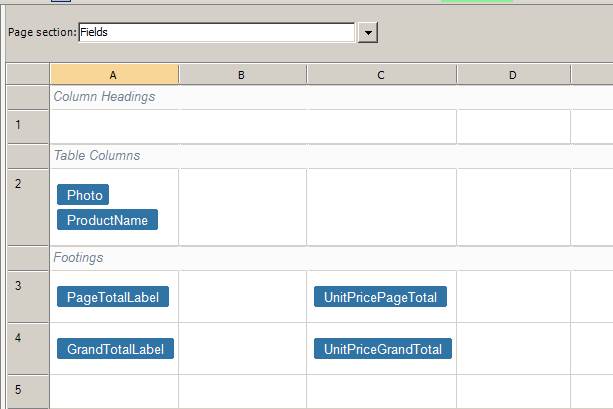
The default configuration of the gallery page selects only two fields in a single column. It tries to look for the image data type in the database and selects that one and a reasonable second field from the table. Both fields are linked to the show record page or foreign key table page depending on the settings in Application Generation Options.
The header section is not populated with any content by default. If one wants content in the header section, then the content and styles should be present in as many columns as the cell is repeating plus number columns in the Table columns.
In the repeater section, fields are separated by using <br /> tags. If one wants to have more fields in the repeater section, then <br /> tag can be used.

In the page total section, one will see that the total text will be generated on the left most cell, then one empty cell with the style, and the next cell will have the total value.

If the gallery page has an image, during page rendering the browser has to initialize the height and width of the image to place it correctly above the text. In Internet explorer, in some case it is not able to correctly assume the image height, which can cause the text underneath the image to go behind the image. In order to resolve this issue the height and width of the image can be specified in the property sheet. Otherwise, text can be placed above the image.
What is an Iron Speed Designer Application?
Creating Your First Application
Step 2: Select a Web Page Style
Step 3: Connect to a Database Server
Step 4: Select Pages to Generate
Step 5: Select Virtual Primary Keys and Virtual Foreign Keys
Step 6: Select Language and Localization Settings
Step 8: Build Your Application